Features unserer Themes für WordPress
Bei uns erhalten Sie nicht nur ein Theme, welches ausschließlich ein Design beinhaltet, sondern auch noch zusätzliche Features.
Interessiert an einem individuellem WordPress-Theme und den kostenlos enthaltenen Features? Jetzt kostenloses und unverbindliches Angebot einholen!
„Theme-Customizer“ – Design und Funktionalität individuell & einfach per Klick anpassen

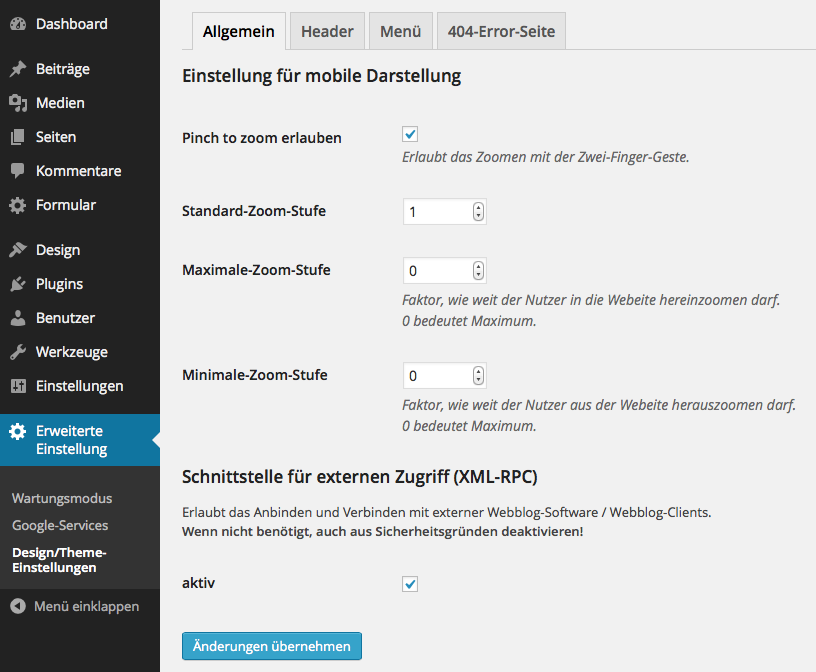
Einstellung zur Darstellung auf mobilen Endgeräten
Ob das Zoomen auf mobilen Geräten erlaubt sein soll oder nicht, wie weit der Nutzer herein- bzw. herauszoomen darf, Sie haben die Wahl. Auch wenn Sie nichts verändern, bietet die Grundeinstellung eine optimale Darstellung, welche bei Bedarf individuell angepasst werden kann.
Warum eine Schnittstelle bereitstellen, welche Sie vielleicht gar nicht benötigten und die somit nur ein potentielles Risiko darstellt?
Genau, deaktivieren Sie dies einfach oder aktivieren Sie es, wenn es benötigt wird!

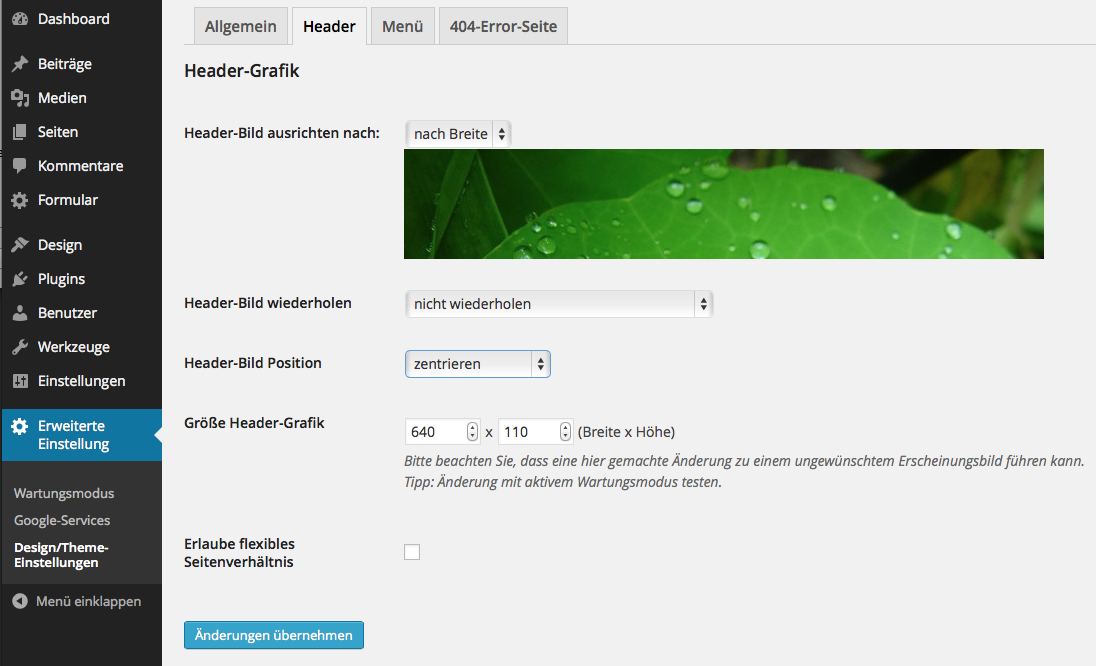
Grafik individuell ausrichten und auf Bedürfnisse anpassen*
Passt die Grafik oben auf Ihrer Webseite (Header-Grafik) nicht so richtig bzw. Sie erreichten bis jetzt nicht oder nur umständlich das gewünschte Erscheinungsbild?
Mit unseren umfangreichen Einstellungen können Sie Ihre Grafik individuell ausrichten und positionieren. Sogar die Höhe und die Breite der Grafik können Sie festlegen. Die gemachten Änderungen werden direkt am Bild visualisiert, damit Sie das Ergebnis kontrollieren können, bevor Sie die Änderungen übernehmen. So kommen Sie schneller zum Ziel und vermeiden möglicherweise den Umweg über ein Grafikprogramm.

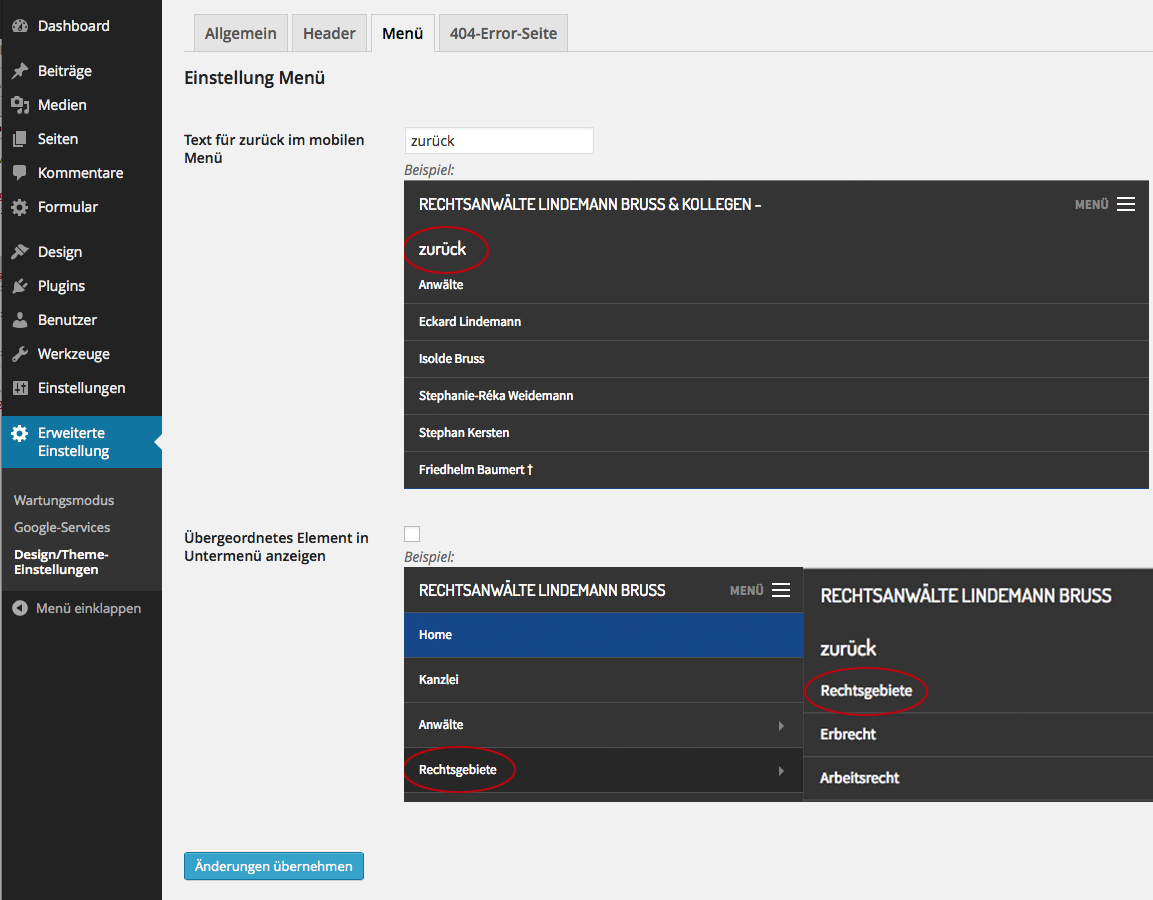
Menü individuell konfigurieren*
Anpassungen des Menüs können Sie auch selbst vornehmen und individualisieren. Soll es beispielsweise ermöglicht werden, dass ein Menüpunkt, welcher ein Untermenü beinhaltet, auch anwählbar ist, so können Sie dies in dem Punkt „Übergeordnetes Element in Untermenü anzeigen“ aktivieren bzw. deaktivieren.

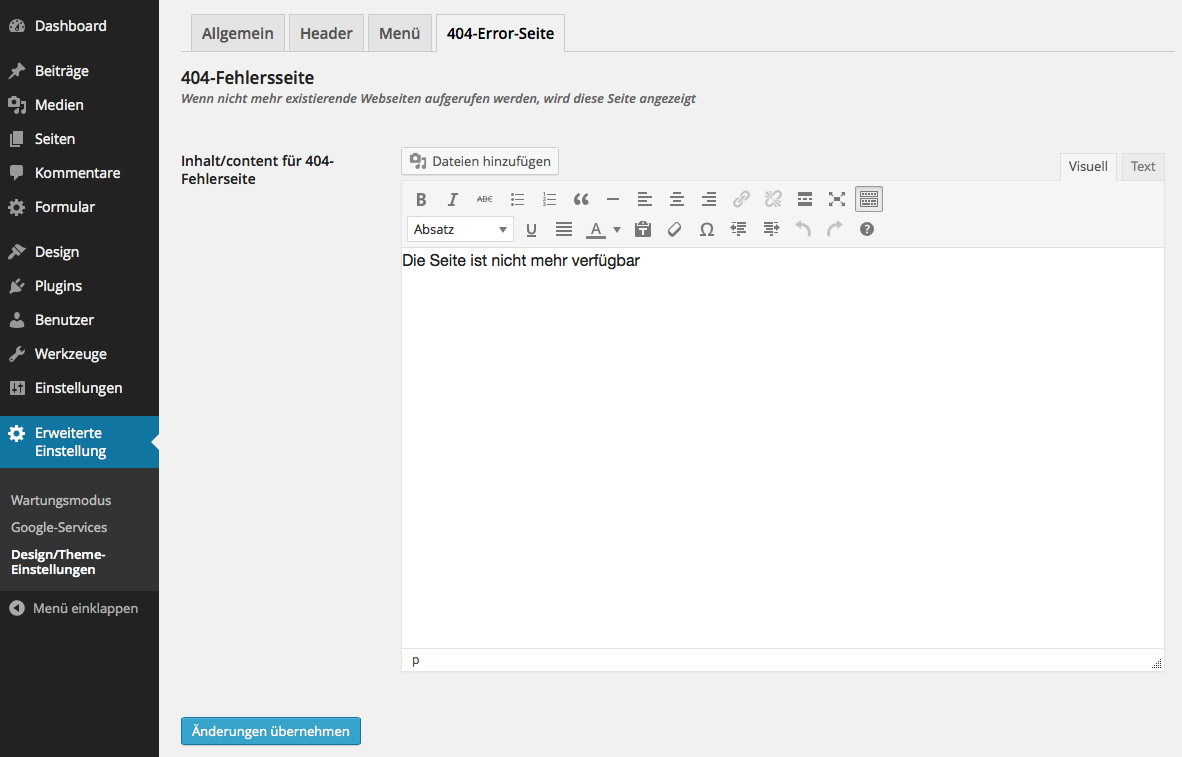
404-Fehlerseite individuell gestalten
Teilweise kommt es vor, dass einzelne Webseiten gelöscht/verschoben/geändert wurden und damit nicht mehr an der ursprünglichen Adresse zu finden sind. Damit Sie Ihre Nutzer nicht komplett ins Leere laufen lassen oder diesen kryptische Fehlermeldungen ausgeben, können Sie eine Webseite erstellen, welche den Nutzer über diesen Misstand visuell aufklärt.
Die Fehlerseite können Sie individuell, unkompliziert und mit umfangreichen Möglichkeiten mittels des bekannten WordPress-Editors erstellen (siehe Grafik).

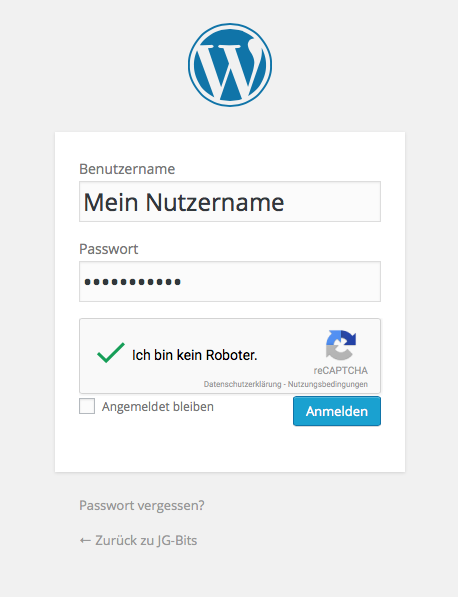
Keine Chance für Angriffe von Bots
Schützen Sie Ihre Website effektiv vor Angriffen mittels Durchprobieren von beliebigen Nutzername/Passwort Kombinationen durch Bots (siehe Wikipedia), bevor Ihre Website zur Virenschleuder o.Ä. wird und damit Ihrem guten Ruf schadet.
* Die Optionen können je nach gewähltem Funktionsumfang des WordPress-Themes variieren. Daher kann es sein, dass nicht alle hier aufgeführten Funktionen bzw. Optionen verfügbar sind.
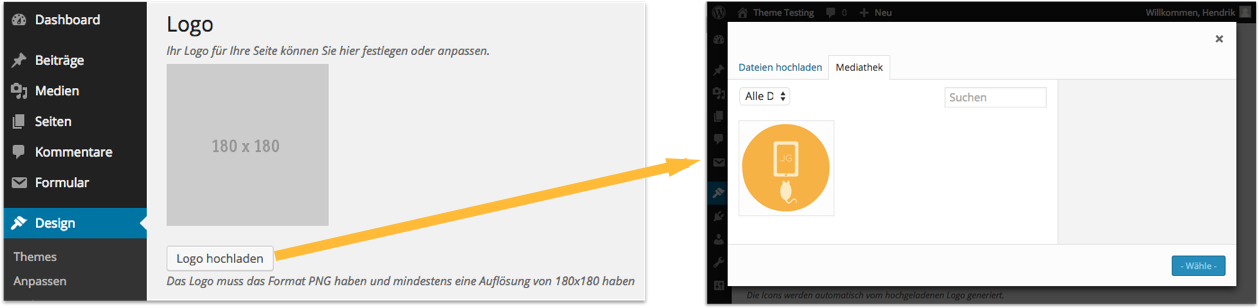
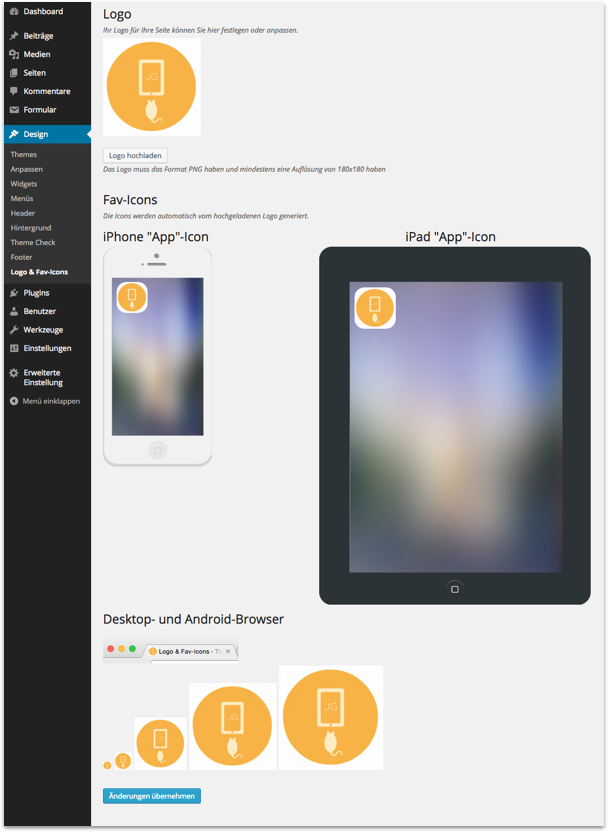
(Firmen)-Logo und Icons für alle Web-Browser, Smartphones und Tablets individuell festlegen

Logo auswählen oder hochladen
Wählen Sie das gewünschte Bild aus der bekannten WordPress Mediathek aus oder laden Sie ein Bild hoch, welches als (Firmen)-Logo verwendet werden soll. Sollte die gewünschte Grafik im Fenster der Mediathek nicht auftauchen, beachten Sie bitte, dass nur Bilder im PNG-Format dort erscheinen und auch für den weiteren Prozess genutzt werden können.

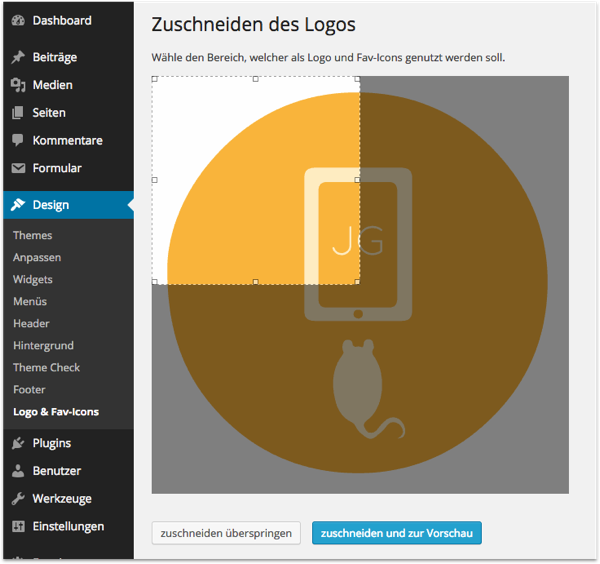
Bild zuschneiden oder überspringen
Damit das Logo dem entspricht, wie Sie es sich vorstellen, kann es ggf. angepasst bzw. zugeschnitten werden. Ist dies nicht nötig, kann der Schritt mit „zuschneiden überspringen“ übersprungen werden. Das Original-Bild wird in keinem Fall überschrieben, es wird immer eine Kopie erstellt und genutzt. Damit bleibt das Original auch das Original. Alle Bildgrößen der Icons werden anschließend vollautomatisch generiert, und es besteht im nächsten Schritt, in einer Vorschau, die Möglichkeit das Ergebnis zu kontrollieren.

Die Live-Vorschau zeigt das Ergebnis
Mit der Live-Vorschau können Sie das Ergebnis kontrollieren und das Ergebnis ggf. nochmals anpassen, sodass Ihre Webseite erst Ihr Logo und alle Icons anzeigt, wenn Sie mit dem Ergebnis zu 100% zufrieden sind. Auch an den benötigten Speicherplatz Ihrer Website haben wir gedacht: Damit dieser nicht mit jedem Schritt anwächst, werden immer die nicht mehr benötigen Bilder und Icons automatisch gelöscht.
![]()
Der individuelle Login zu Ihrer individuellen Website
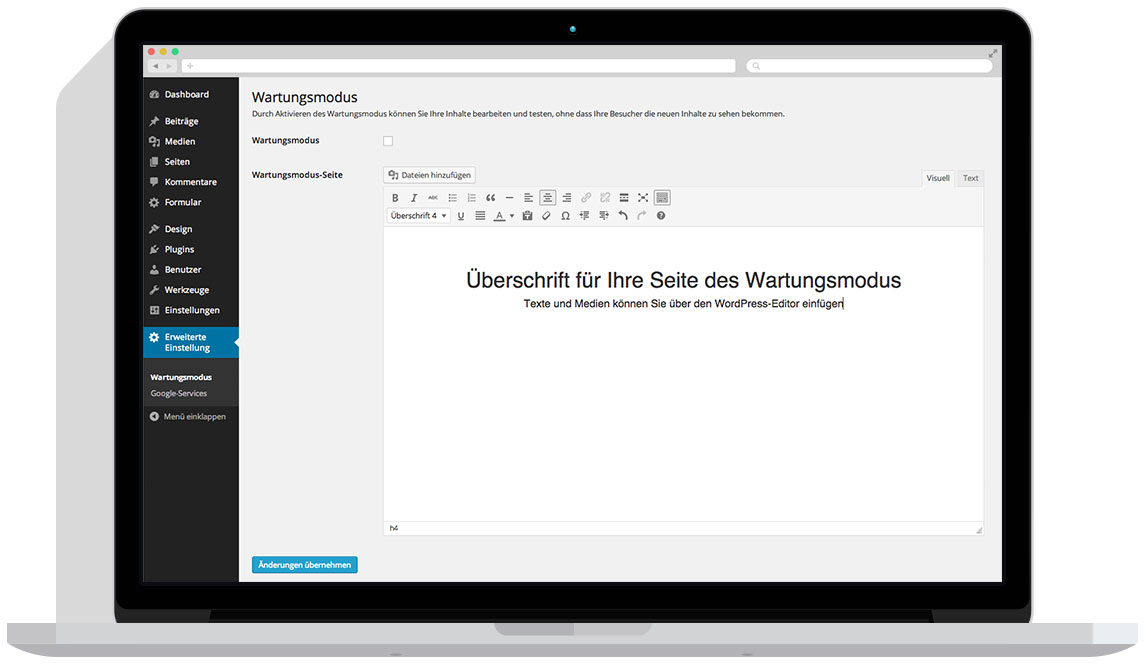
Wartungsmodus:
Der von uns entwickelte Wartungsmodus eignet sich vor allem, wenn es darum geht, Inhalte zu bearbeiten und neue Inhalte vor Blicken zu schützen.
Sie haben völlige Gestaltungsfreiheiteit für Ihre Wartungsmodus-Seite:
- Seiteninhalt kann leicht über den WordPress-bekannten Editor angepasst werden
- Verwendung eines eigenen Templates möglich
Natürlich haben wir auch an den Fall gedacht, dass Google während des Wartungsmodus´ Ihre Seite scannt. Dann gibt Ihre Website zu verstehen, dass Sie temporär nicht erreichbar ist (HTTP-Statuscode 301). Dies soll Sie davor bewahren, dass Webseiten aus dem Index von Suchmaschinen entfernt werden, da sich die Inhalte Ihrer Website geändert haben.

Google-Analytics & Google Webmaster-Tools
Zur Analyse Ihrer Website, möglicherweise auch zur Suchmaschinen-Optimierung oder auch um Ihre Zielgruppe besser kennenzulernen und ansprechen zu können, ermöglichen wir Ihnen, die Dienste von Google-Analytics und Google Webmaster-Tools ohne jegliche Programmierkenntnisse in Ihre Website einzubinden.

Sicherheit des Themes & WordPress
– serverseitige Sicherheitsmechanismen zur Erhöhung der Sicherheit
– Abschalten unnötiger Preisgabe von und für Hacker-relevanten Informationen
– Prüfungen von Eingaben und Ausgaben zum Verhindern des Einschleusens bzw. Ausgebens von Schadcode
Durch den Einsatz externer Lösungen ergeben sich zusätzlich folgende Möglichkeiten:
Automatische Bildkomprimierung
Mithilfe von WP Smush.it können Sie Ihre Bilder direkt in WordPress manuell oder auch automatisch beim Hochladen direkt komprimieren lassen. Dadurch wird der Speicherplatz von Bildern auf das Nötigste reduziert, wodurch Sie das Datenvolumen Ihrer Nutzer schonen und zugleich eine bessere Ladezeit Ihrer Website erreichen können.