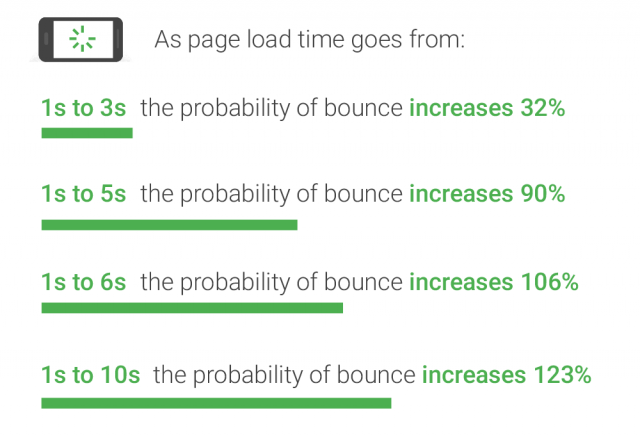
Google selbst hat in einem Artikel vor ein paar Tagen angekündigt, dass die Geschwindigkeit einer Website nun ab Juli 2018 zum Rankingfaktor zur Positionierung in den Suchergebnissen wird. Rund 53% aller Webseitenbesuche werden laut Google abgebrochen, wenn die Website länger als 3 Sekunden lädt. Es war schon seit längerem abzusehen, dass Google dies umsetzten wird. Der Schritt von Google geht damit in die richtige Richtung, denn das schnelle Finden von möglichst passenden Informationen, nach denen man gesucht hat, steigert die sogenannte Benutzererfahrung. Wer kennt das nicht selbst, dass man Websites, die lange zum Aufruf benötigen, wieder verlässt, weil man nicht wirklich zum eigentlichen Ziel kommt.

„The “Speed Update,” as we’re calling it, will only affect pages that deliver the slowest experience to users and will only affect a small percentage of queries. It applies the same standard to all pages, regardless of the technology used to build the page. The intent of the search query is still a very strong signal, so a slow page may still rank highly if it has great, relevant content.“ Quelle: Google
Das bedeutet nun wieder einmal für viele, Optimierungsmaßnahmen durchzuführen, um langfristig die eigenen Positionen in den Suchergebnissen halten und auch ausbauen zu können. Mit dem von Google genannten „Speed Update“ werden dann Websites mit schneller Ladezeit bevorzugt angezeigt, während langsame Websites in den Hintergrund gerückt werden. Doch was ändert sich nun konkret und was muss man ggf. tun, um eine Abwertung und Herunterrutschen in den Suchergebnissen zu vermeiden?
Pagespeed Score vs was wirklich wichtig ist!
Oft geht immer noch der Mythos umher, dass man umbedingt einen 100er Pagespeed Score haben muss, doch das ist ein weit verbreiteter Irrglaube. Schaut man sich bspw. einige Top Websites und deren Pagespeed Score an, wird man schnell erkennen, dass dieser auch nicht wirklich gut ist. Doch auf was kommt es denn nun an? Es kommt auf die Ladezeit an! Genauer gesagt setzt sich die Ladezeit aus ein paar Faktoren zusammen: TTFB (Time to first byte) und dem schnellen Laden der Inhalte ohne Unterbrechung durch blockierende Skripte. Am wichtigsten ist es dabei, dass das eigentliche HTML der Website so schnell wie möglich geladen ist, alle anderen Inhalte können und sollten aus Nutzersicht asynchron geladen werden, damit möglichst keine Verzögerungen entstehen.

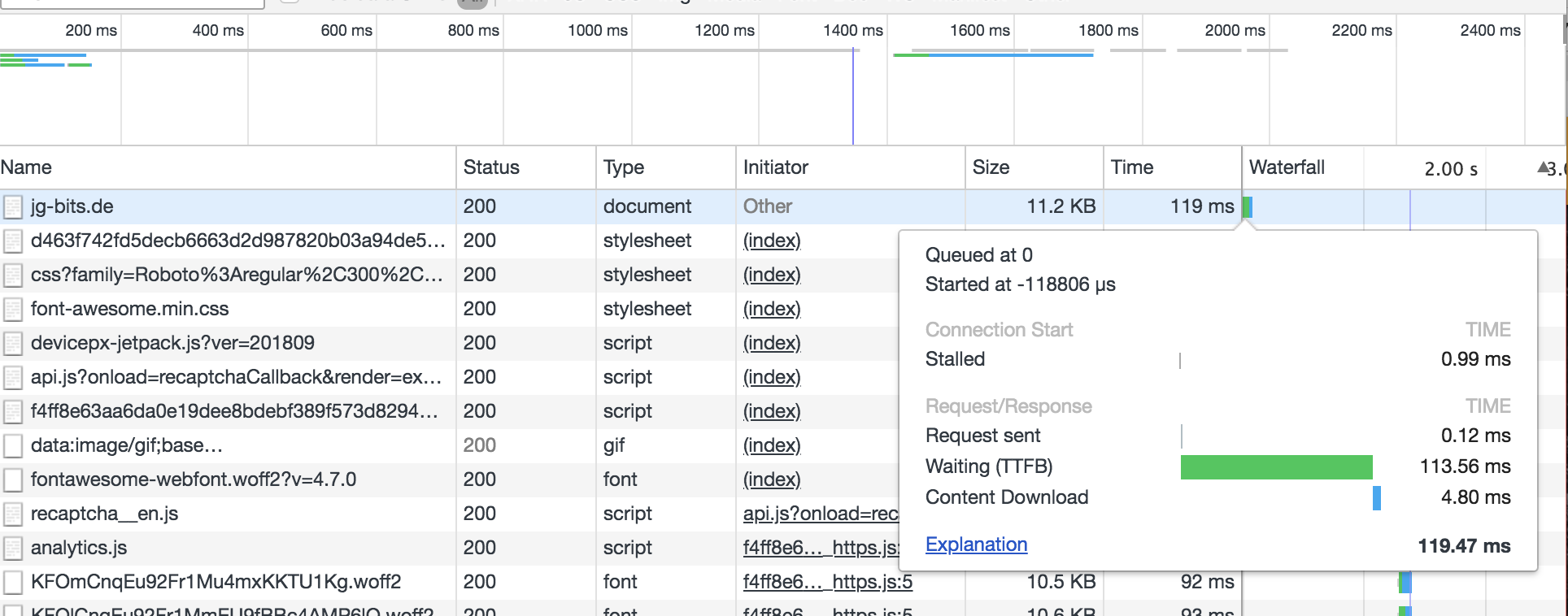
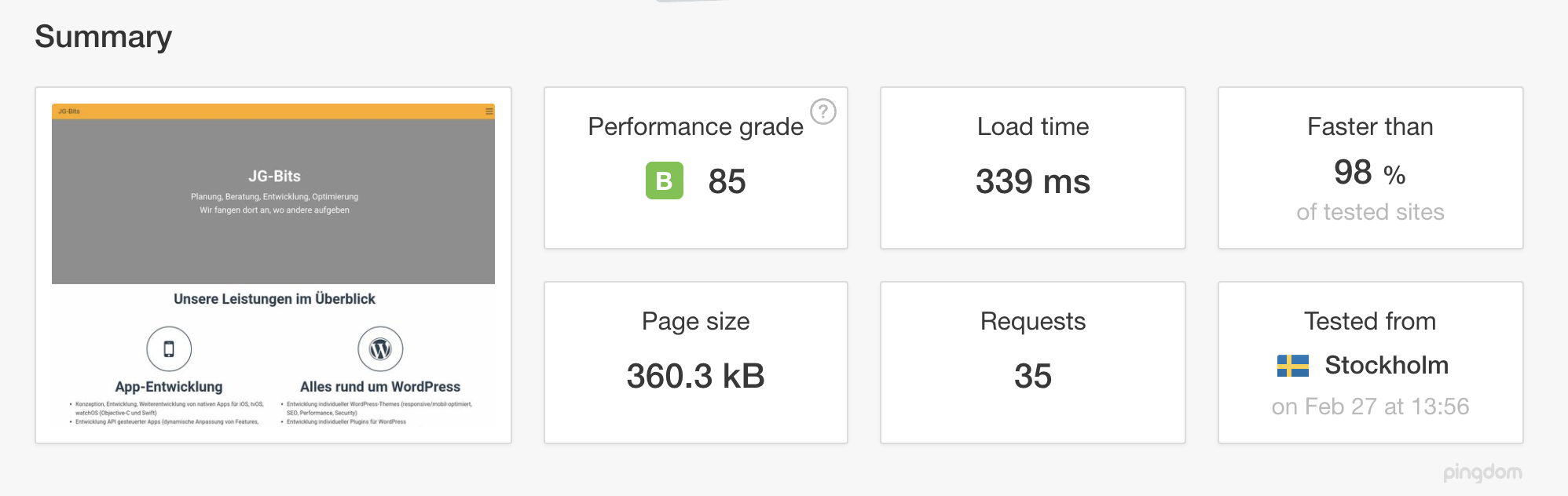
Schnelle 119,47ms TTFB, 0,3 Sekunden und nur 360kb Pagesize
Mit unserem Hostingdienst Hosting4WP erreichen wir bspw. sehr schnelle 119,47ms für das TTFB (Time to first byte). Die optimale Abstimmung zwischen Theme, Plugins und dem Hosting ergeben dann eine sagenhafte Gesamtladezeit von nur 0.36 Sekunden. Das ist das, was der Kunde letztendlich spürt und sagt „man ist das schnell“!

Unsere Tipps:
1. Website prüfen und Ursachen für lange Ladezeiten identifizieren
Folgende Ursachen sind häufig ein Grund für langsame Ladezeiten:
- hohe TTFB Zeiten bspw. > 1 Sekunde (meist auf das Hosting zurückzuführen, Abhilfe schafft ein Hostingwechsel)
- langsame Antwortzeit des Servers, mögliche Ursachen: zu hohe Last, zu wenig Bandbreite, schlechte Konfiguration
- hohe Dateigrößen bspw. durch große und viele Bilder –> Bilder möglichst in mehreren Größen für unterschiedliche Displaygrößen/Geräte bereitstellen
- viele und teils nicht benötigte JS- und CSS-Dateien –> Dateien zusammenführen und async/nicht blockierend laden
- Fehler in Plugins, Modulen und PHP-Dateien (beim Aufruf der Website nicht ersichtlich, versteckt und teils für Hintergrundprozesse) –> Fehlerlogs analysieren
- Website mit Schadecode infiziert —> Analyse und ggf. Bereinigung durchführen
- laufende Angriffsversuche –> Angriffe möglichst früh in der Softwarekette identifizieren und blockieren
2. Einsatz neuer Technologien und spezieller Software prüfen
- HTTP/2
- Web Application Firewall
- Nutzung eines CDN (Content Delivery Network)
- PHP Version größer 7
- Einsatz eines Caching (Memcache, Redis etc.)
- bei großen Websites Einsatz eines Loadbalancing (Lastverteiler)
- alte und fehlerhafte Plugins durch neue ersetzen
Zum Testen der Ergebnisse und zur vorherigen Analyse haben wir eine Liste einiger pratkischer Tools zusammengestellt, mit denen man die eigene Website auch ohne Fachwissen einmal analysieren kann.
Empfohlene Tools:
- Google Pagespeed: https://developers.google.com/speed/pagespeed/insights/
- Pingdom: https://tools.pingdom.com/
- Lasttest mittels Apache JMeter
- https://testmysite.withgoogle.com/intl/de-de
Eine Pagespeed-Optimierung ist nichts für jedermann
und erfordert ein umfangreiches technisches Wissen und Erfahrung
Beim Thema Pagespeed-Optimierung spielen sehr viele kleine Faktoren zusammen, bei denen man schnell den Überblick verliert. Viele Technologien, ständig neues und die Verzahnung der Technologien macht es nicht immer einfach den Überblick zu behalten. In vielen Fällen ist es einfacher und sogar auch günstiger einen Experten zu beauftragen und/oder einen entsprechenden Hostingdienst wie bspw. hosting4WP zu nutzen. Gerne stehen wir euch zur Seite und unterstützen euch bei der Umsetzung eurer Optimierungsmaßnahmen. Nutzt dazu einfach die unten aufgeführten Kontaktmöglichkeiten. Wir freuen uns auf eure Nachricht.
