Ein sehr häufiges Problem für lange Ladezeiten bei Webseiten mit WordPress sind Webseiten mit vielen Bildern und vor allem nur einem großen Bild als Maximalwert. Dies ist der typische Ansatz beim Responsive Design: Alle Bilder werden in der maximal benötigten Auflösung in die Website eingebettet, völlig unabhängig vom Gerät und der Bildschirmgröße. Somit lädt selbst das Gerät mit der kleinsten Auflösung und Bildschirmgröße immer das größte Bild, was schlussendlich mehr Datenvolumen bedeutet und gleichzeitig verlängerte Ladezeiten. Daher wäre es doch optimal, wenn man immer die optimale Bildgröße für die zum Gerät passende Displayauflösung bereitstellen kann.
Ab WordPress 4.4 unterstützt, aber…
Ab der WordPress-Version 4.4 unterstützt WordPress direkt unterschiedliche Bildgrößen, die automatisch beim Hochladen jedes Bilds erzeugt werden. Standardmäßig sind zwei Bildgrößen vordefiniert, allerdings ergeben sich abhängig vom Design und Theme nur wenig Vorteile bis sogar hin zu Nachteilen von mehr Speicherverbrauch durch unterschiedliche Bildgrößen. Mit ein paar Grundregeln und ein wenig Arbeit kann man schon einiges bewirken, und dies ist auch für fast jeden möglich.
1. Bildgrößen unter Einstellungen anpassen

Je nach Viewport (Wikipedia) bzw. maximaler Auflösung des Contents eurer Website sollte für die Bildgrößen eine gleichmäßige Abstufung gefunden werden.
2. Optional weitere Bildgrößen einfügen
Wer im Detail noch weiter optimieren möchte, kann bspw. in der functions.php weitere Bildgrößen bzw. Abstufungen der Größen festlegen. Folgender Code kann dazu in die functions.php eingetragen werden (bitte dazu den nachfolgenden Hinweis lesen):
add_image_size( "small-retina", 640, 640, false );
„small-retina“ gibt jeweils den Namen der Bildergröße an, anschließend folgen Breite und Höhe. Mit dieser Lösung können bspw. direkt die passenden Auflösungen für Geräte mit hoher Pixeldichte (oft Retina genannt) hinterlegt werden. Somit können dann immer die passenden Bilder mit optimaler Auflösung für das jeweilige Gerät hinterlegt werden, und auch die Grafiken bleiben scharf.
Hinweis:
Jede weitere hinzugefügte Bildgröße sorgt dafür, dass aus dem hochgeladenen Hauptbild ein Bild mit der festgelegten Bildgröße erzeugt wird, was zusätzlichen Speichbedarf bedeutet. Daher sollte man abwägen, wieviel Bildgrößen wirklich für den eigenen Anwendungsfall notwendig und sinnvoll sind.
Nachteile der WordPress-Lösung:
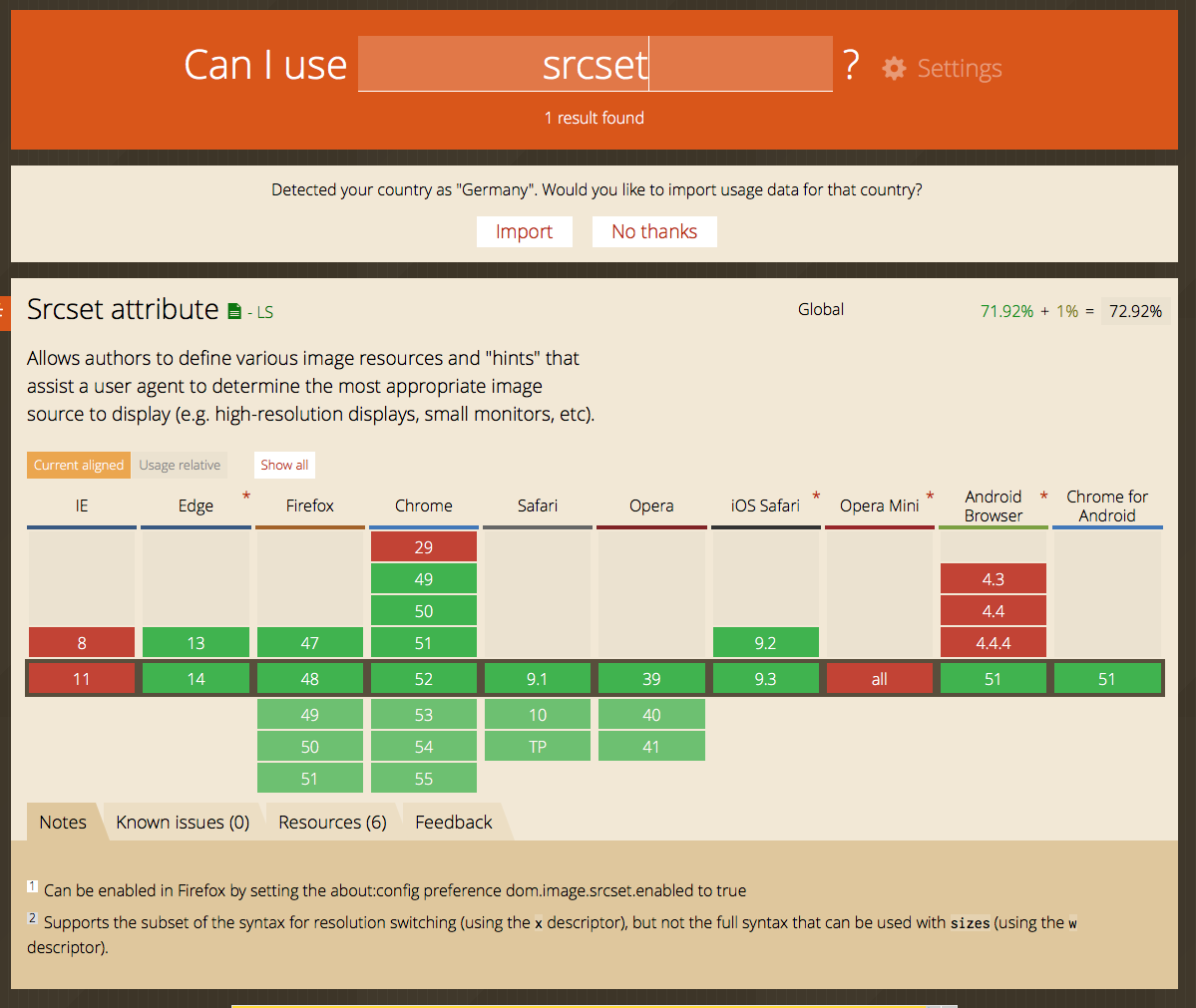
Die ab WordPress 4.4 integrierte Lösung für Bildgrößen nutzt das srcset-Attribute und noch weitere Attribute der HTML5-Spezifikation. Bei modernen und aktuellen Browsern ist dies auch problemlos möglich, allerdings kann dies sehr schnell zu einem Darstellungsproblem bei der Abwärtskompatibilität werden, wenn ältere bzw. nicht nur die aktuellsten Browserversionen unterstützt werden sollen. Ob die Abwärtskompatibilität nach den eigenen Anforderungen erfüllt werden kann, muss man im Einzelfall bspw. mit „caniuse.com“ prüfen. Eine pauschale Antwort gibt es dazu aufgrund der Vielzahl an Browsertypen und Browserversionen leider nicht.
Anhand der nachfolgenden Grafik kann man sehr leicht erkennen, dass es selbst bei Webbrowsern, die noch sehr häufig eingesetzt werden, wie dem IE11 oder Android 4.x, schlichtweg keine Kompatibilität gibt, wodurch viele Geräte nicht die Vorteile des Features nutzen können.

Alternative:
Eine gute Alternative ist bspw. eine Lösung mit JavaScript, dies ist auch mit älteren Browsern unproblematisch. Eine gute Lösung ist unserer Meinung nach das „Interchange“-Feature des Foundation-Framework (http://foundation.zurb.com/sites/docs/interchange.html). Die Umsetzung dieser Methode ergibt visuell dasselbe Ergebnis mit dem technischen Zusatz der besseren Browserkompatibilität. Der Nachteil dieser Alternative ist lediglich der Mehraufwand der Implementierung, allerdings ist dies in den meisten Fällen sehr lohnenswert bzw. sogar nötig, um gerade auch noch älteren bzw. nicht aktuellen Browsern den kompletten Funktionsumfang der eigenen Website zur Verfügung stellen zu können.
Ergebnis:
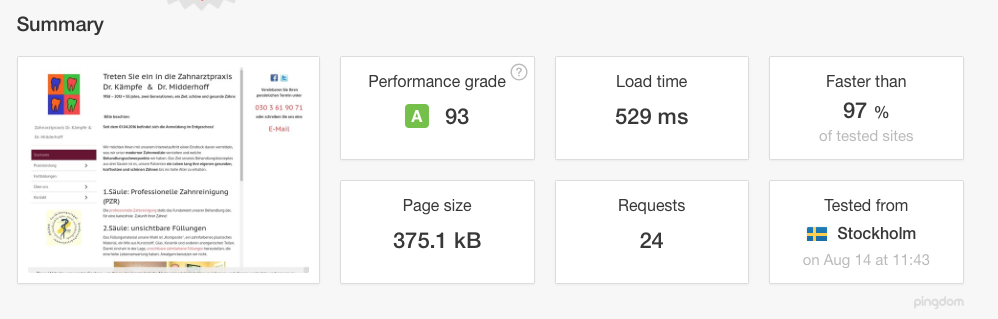
Beachtet man diese Optimierungsmaßnahme plus einige weitere Punkte, kann man mit fast jeder Website Ladezeiten von 0,5 Sekunden erreichen und auch das Datenvolumen zur Übertragung der Website senken, was gerade auf mobilen Geräten mit teilweiser schlechter Netzverbindung einen beachtenswerten Vorteil bieten kann. Wie so oft gilt: Die Optimierung vieler kleine Faktoren einer Website, Webdesign, Hosting etc. ergeben im Gesamten oft einen großen Effekt, bei dem man selbst ins Staunen kommt, dass soviel möglich ist.